
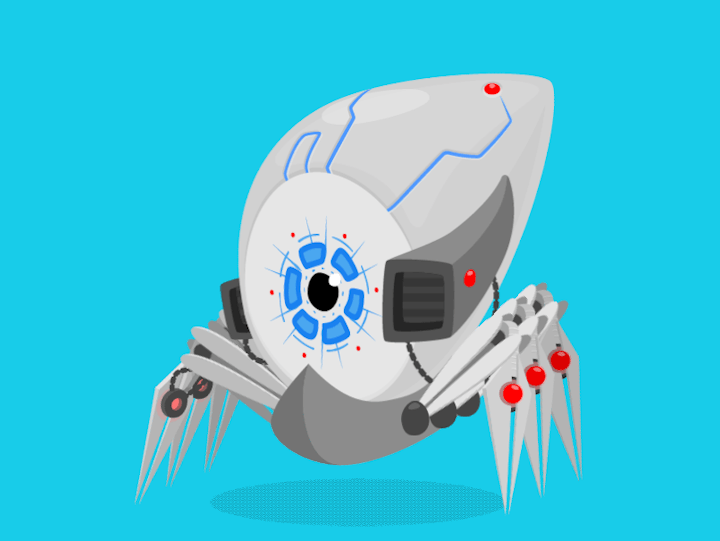
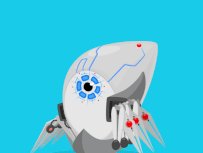
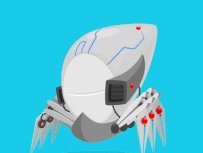
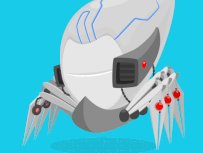
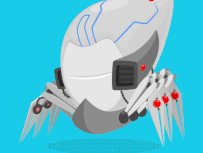
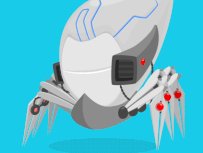
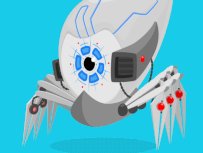
Herman van Boeijen makes a spider droid
3 minute readHerman van Boeijen tells us how he used DynamicSketch to make this Spider Droid. You may have heard Herman van Boeijen’s name here before. Starting in 2013, the Amsterdam based designer who wants “to marry DynamicSketch and have its babies” designed some of the icons for Astute Graphics. A Graphic and interface designer with a strong enthusiasm for tangible design, we recently witnessed this creativity first hand when we visited his beautiful canal-side apartment and were blown away by his incredible LED coffee table creation.

Herman currently works for Squla, a Dutch company who create academic material with a playful slant that encourages children in their curiosity for knowledge. Using Astute Graphics tools in his day to day workflow, he told us about the making of this Spider Droid and shared a video of its creation.



For Squla, we needed a few bosses to challenge our (young) players to a knowledge match. This spider droid was the sixth in a series of bosses that were based on the same skeletal structure. The boss families we made afterwards all have their individual skeletons.
To get the droid into spine (the game animation framework we use) I needed a folder of correctly named limbs and parts.
After sketching out the droid on my iPad it was time to take it into ye olde faithful, Illustrator. For fast construction I depend on DynamicSketch. The smart trimming in DynamicSketch is the exact reason I can't use any other vector software, because it will feel outdated no matter how fancy the rest of the UX is.
After I draw most any line, I'll religiously use the smart remove points feature of VectorScribe on it because *even* DynamicSketch generates more points than I need at times.
Next, I'll tweak some curves using VectorScribe’s Pathscribe Tool, as it just pulls my curves in exactly the way I expect, and its keep tangent lock shortcut is invaluable. If my curve isn’t long enough, or too short, I'll use the Extend Path Tool.
You'll be seeing a lot of unknown shortcuts in this video since I created a bunch myself. An important one is clip down which clips all selected front objects to the bottom object, while keeping its fill.
Have a look at my scripts over here: https://github.com/nimbling/Nimbling_Scripts
Thank you for reading this far!



